Jan Cajthaml |
cajthjan@fel.cvut.cz |
| 7:30—9:00 D. Sedláček | |
Veronika Černohorská |
cernover@fel.cvut.cz |
| 7:30—9:00 D. Sedláček | |
Popis scénáře
Inspirací pro naši scénu je Jiráskovo náměstí v Praze a jeho okolí. Ze zajímavých míst/budov, která jsou v blízkosti Jiráskova náměstí, můžeme jmenovat například Tančící dům, Jiráskův a Palackého most, Masarykovo a Rašínovo nábřeží. Centrem dění pro naši scénu bude ale přímo Jiráskovo náměstí, kde budou umístěny naše interaktivní prvky.
Fáze 0 shromažďování podkladů
Fotodokumentace zpět na začátek ↑
Abychom získali představu o rozmístění jednotlivých objektů ve scéně, jejich vzájemné velikosti apod., bylo nutné pořídit fotodokumentaci vybraného místa.
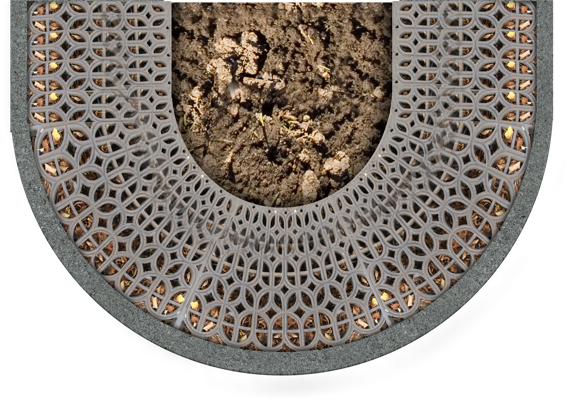
Pořízené fotografie slouží také pro tvorbu textur, proto jsme fotografovali i jednotlivé detaily jako texturu kanálu, mříží, vzorků dlažby, tvaru zábradlí, úhlové točení schodů apod. Pro snadnou identifikaci budov jsme si naši scénu rozdělili na bloky budov a ty pak na jednotlivé segmenty.
Po shromáždění fotografií jsme fotografie upravovali a ,,slepovali". Bylo nutné z fotografií odstranit rušivé objekty, jako např. procházející lidi, projíždějící/zaparkovaná auta, stromy a další.
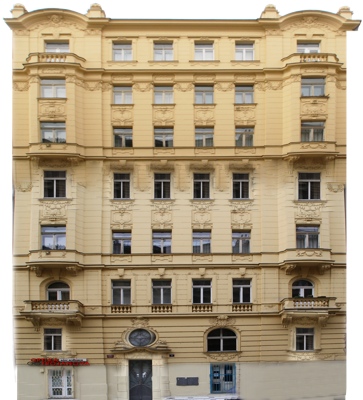
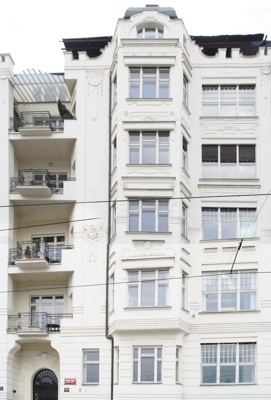
Dále jsme z pořízených fotografií budov tvořili jejich textury, takže bylo potřeba upravit perspektivní zkreslení jednotlivých fotografií a pak několik fotografií spojit do jedné, protože celé budovy se nám nevešly do záběru.
Fotodokumentaci jsme pořizovali fotoaparátem Canon 1000D s portrétovým objektivem s ohniskem 70-120 a světelností nad 6.4f.
Budova generujici gramatiky zpět na začátek ↑
Jako předlohu jsme vybrali budovy, které mají co nejvíce pravidelnou fasádu a lze je rozdělit na menší části, např. po patrech.
Tedy budovy B1E na Rašínově Nábřeží.
Interaktivni prvky zpět na začátek ↑
Všechny interaktivní prvky se nachází na Jiráskovo náměstí.
- semafor - mění barvy (červená, zelená), po kliknutí vydává zvuk
- zaparkované autíčko - po kliknutí zatroubí, může se s ním otáčet
- jezdící autíčko - po kliknutí zatroubí
- lodka - může se s ní pohybovat
- lampy - při přiblížení se rozsvítí
- labuť - může se zastřelit
- kachna - může se otáčet
- odpadkový koš - při přiblížení spadne
- míč - po kliknutí mění barvy a skáče
- kočárek - může se posouvat
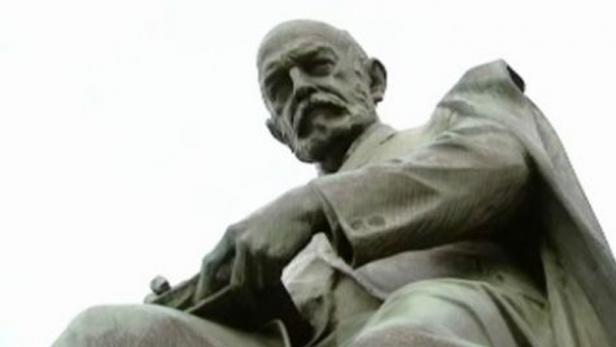
Budova pro 3D rekonstrukci zpět na začátek ↑
Socha A. Jiráska uprostřed parčíku
Fáze 1 statická scéna s LOD
Interaktivní modely
| Jan Cajthaml | Veronika Černohorská |
|---|---|
| Semafor | Pouliční lampa |
| Auto | Loďka |
Procedurálně generované modely
| Jan Cajthaml | Veronika Černohorská |
|---|---|
| B1-C | B3-A |
| B1-D | B3-B |
| B1-E | B3-C |
| B1-G | B3-D |
| B8-D | B8-B |
| B8-C |
Modely získané 3D rekonstrukcí
| Jan Cajthaml | Veronika Černohorská |
|---|---|
| Kečup | Jirásek |
| B7-B |
měření FPS
| Bytes of texture used | 786 320 059 |
| Triangles drawn | 4192 |
| Verticies transformed | 11842 |
| Mac Pro: | |||
|---|---|---|---|
| ix64 | GDDR5 RAM 48GB | Intel Core i5-3570K - 3.40GHz | Intel HD Graphics 4000 + Nvidia GeForce GT 650M |
| App Fps: 1800 | Draw Fps: 937000 | ||
| MacBook Pro: | |||
| ix64 | 3.33GHz 12-core Westmere | GDDR5 RAM 48GB | Intel HD Graphics 3000 + AMD Radeon 6770M |
| App Fps: 900 | Draw Fps: 62000 | ||
| MacBook Pro: | |||
| ix64 | 2,9GHz Intel Core Duo i7 | 2x6 GB RAM DDR3 | Intel HD Graphics 4000 |
| App Fps: 800 | Draw Fps: 62000 | ||
| MacBook Pro: | |||
| ix32 | 2,9GHz Intel Core Duo i7 | 2x8 GB RAM DDR3 | NVIDIA GeForce 320M |
| App Fps: 400 | Draw Fps: 9000 | ||
| HP Pavilion: | |||
| ix64 | Intel Core i7 3610QM Ivy Bridge | 8GB RAM DDR3 | NVIDIA GeForce GT630M 2GB |
| App Fps: 300 | Draw Fps: 2000 |
Fáze 2 Interaktivní objekty
Přetvořte statické modely do podoby interaktivních, animovaných a ozvučených modelů (modely získané 3D rekonstrukcí a procedurálním modelováním již nebudeme uvažovat):
-
Od této chvíle zpracovávejte pouze variantu modelu s LOD.
-
Doplňte do svých dvou interaktivních modelů nejméně dvě různé manipulace (Plane-, Sphere-, CylinderSensor).
-
Kliknutím na vybranou část alespoň u jednoho modelu (TouchSensor.touchTime):
-
spusťte vhodný zvuk,
-
zahrajte animaci měnící nejméně 2 vlastnosti (pozice, orientace, barva, apod.).
-
-
V alespoň jednom modelu reagujte na přítomnost avatara (ProximitySensor), např. rozsvícením světla či zahráním uvítací melodie. Senzor definujte uvnitř prototypu, reakci na jeho aktivaci parametrizujte v záhlaví prototypu (např. barvu světelného zdroje, zvukový soubor, apod.). Příslušné stanoviště ve scéně nastavte tak, aby bylo umístěno na okraji citlivé oblasti senzoru.
-
K úloze vytvořte v adresáři /faze_2 příslušné stránky. Přidejte k nim informace o dynamických vlastnostech (uveďte blokové schéma dynamických akcí, tj. předávání událostí).
-
Porovnejte, zda přidání dynamiky (fáze 2) změnilo fps ve srovnání se stejným, avšak statickým modelem (fáze 1). Měřte pouze varianty s LOD a výsledky měření opět zveřejněte.
- Do scény byl přidán panel HUD (Head-Up Display). V něm se zobrazuje čas běžící od vstupu uživatele do scény, přepočítaný na virtuální dny-hodiny-minuty (jeden den virtuálního času == 2minuty reálného času).
- Denním cyklem se řídí osvětlení scény a barva pozadí.
- Na HUD přepínači jsou tlačítka pro pozastavení a opětovné spuštění běhu času (time pause :).
- Nad každým interaktivním objektem je blikající animovanou 3D šipku (definovaná jako PROTO).
- Zobrazení šipky se vypíná a zapíná pomocí tlačítka panelu HUD (šipka se hýbe a je vidět / šipka se nehýbe a není vidět).
- Na HUD přepínači je tlačítko, které spustí-vypne „město duchů“ (náhodně se budou aktivovat simulační skripty). Město duchů nereaguje na „time pause“.
Interaktivní objekty
| Jan Cajthaml | Veronika Černohorská |
|---|---|
| Lampy | Auto |
| Semafory | Loďka |
| Kachna | Labuť |
| Míč | Jezdící auto |
| UFO | Odpadkový koš |
Fáze 3 konverze do x3d
Zadání 3. fáze
v rámci této fáze se hodnotí dva již splněné úkoly:
- kvalita prezentace scénáře
- funkční prezentace na stereo stěně
- konverze do X3Dom
- (převeďte maximum světa z VRML do X3Dom a vložte viewport na tento svět do vašich stránek. Většina uzlů na které jste zvyklí z VRML se dá převézt do X3Dom až na „sensory“ - ze senzorů funguje pouze onClick event na objekt.)
- kompletní funkčnost internetové prezentace (validnost html, funkční odkazy, textury, zvuky, atd.).
Problémy, se kterými jsme se setkali
Použili jsem nástroj aopt, kde jsme všechny externprota museli přepisovat ručně, protože je to neumělo převést.
Validovali jsme do té doby, dokud to nebylo bez chyb v InstantPlayeru a BS Contactu , poté jsme validovali na webových validátorech, kde jsme odladili další drobnější chyby.
Poté jsme scénu nahráli na web a podle vzoru na titulní stránce předmětu nalinkovali javascript, stylesheet a x3d dom tagy k propojení scény s HTML5, načež to... nefungovalo.
Dali jsme si zobrazit konzoli,kde se zobrazila chyba ERROR: NETWORK_ERR: XMLHttpRequest Exception 101
X3D does not support ajax layer 2 so when you are not using http: it won't work. Do you see the error:
Cross origin requests are only supported for HTTP.
You must get the file via an http...if you want to do this "locally" you still need to run a local web server which would wind up looking something like http://local.mymachine/cool.x3d
hope this helps...
tedy jedna se o chybu nevalidity XD3 vůči ajax layer 2,
Tak jsme přidali ke všem inline cestám absolutní http alternativy, zkontrolovali, že nám v projektu nezbyl žádný prototyp a nahráli na web znova, kde se nam ukazala krasna cerna obrazovka s hrajici hudbou.
Jan Cajthaml: Závěrem WRML si mne moc neziskalo, je spousta funkcnejsich lightweight reseni pro 3D canvas v html5 napriklad OpenGL ES API pripadne Google Native, ale zkusenost je zkusenost, je to predevsim vinou neochoty vývojářů pro tento skriptovací jazyk vytvořit nějakou existující podporu. Co validátor to jiný výstup co interpretor to jiný výsledek je to taková Schodringerova kočka, čtvereček ale umí dokonale.
Nejlépe se osvědčil program Instant Player, bohužel je k dispozici jen jako Stand-Alone aplikace.
Stand-Alone objekty přepsané z WRML do X3D
| Jan Cajthaml | Veronika Černohorská |
|---|---|
| Lampy | Auto |
| Kachna | Loďka |
| Míč | Labuť |
| UFO | Odpadkový koš |